Audioplayer WordPress – Wie du ihn einbinden kannst!
Warum einen Audioplayer in WordPress einbinden?
Es gibt viele Gründe, warum du dich dafür entschieden haben könntest, Audiodateien auf deine Webseite einzubinden. Vielleicht bist du Musiker oder Musikerin und würdest gerne Hörproben hochladen oder willst deinen Webseitenbesuchern eine Möglichkeit geben, bestimmte Lieder anzuhören. Für Beatproduzenten macht es auch immer Sinn, einige ihrer Beats auf ihrer Seite zu präsentieren und dann zum Verkauf als hochwertige Datei anzubieten. Ein weiterer Use Case könnte die Einbindung von Hintergrundmusik sein. Im Folgenden werde ich dir zeigen, wie du:
- Einen WordPress Audioplayer per Code einbindest
- Den Audioplayer WordPress konfigurierst, damit er als Hintergrundmusik im Loop läuft
- Den Audioplayer WordPress nach eigenem Belieben mit minimalen Änderungen anpasst
Schritte zur Einbindung einer Audiodatei in WordPress
1. Die richtige Audiodatei wählen – MP3, WAV, OGG
Stelle sicher, dass sich deine Audiodatei im richtigen Format befindet. Die drei unterstützten Formate sind MP3, WAV und OGG. Auf Webseiten wie Convertio kannst du Audiodateien umwandeln, sodass sie eins der Formate erfüllen.
2. Upload der Audiodatei
Die Audiodatei lädst du, wie alle anderen Medien auch, in deinem WordPress Dashboard unter „Medien“ hoch. Hierbei kannst du die Datei einfach von deinem Desktop in die graue Box hereinziehen und loslassen.
3. Einbettungscode erhalten

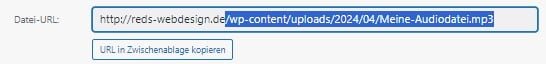
Der Link deiner Audiodatei befindet sich nun unten rechts hinter „Datei-URL“. Ich würde dir empfehlen immer den relativen Pfad zu kopieren, also alles nach dem „.de“, „.com“ oder wie auch immer deine Domainendung lautet. Solltest du deine Webseite mal auf eine neue Domain übertragen wollen, bleiben die Links auf diese Weise intakt und du musst die Verknüpfungen nicht neu setzen.
4. Einbindung in einen Beitrag oder eine Seite
Jetzt geht es an den Code! Egal, ob du mit Elementor, DIVI, WPBakery, Gutenberg Editor oder irgendeinem anderen Editor arbeitest, wähle einfach in deiner Werkzeugleiste das Widget „HTML“ aus und füge es an der entsprechenden Stelle ein. In das HTML Widget fügst du folgenden Code ein:
<audio>
<source src="/wp-content/uploads/2024/04/Meine-Audiodatei.mp3">
</audio>5. Autoplay, Loop, Controls, Muted, Preload – Verschiedene Einstellungen
Je nach Bedarf bietet HTML für jede Webseite die Möglichkeit, verschiedene Einstellungen am Audioplayer vorzunehmen. Die erste ist besonders wichtig für unsere Hintergrundmusik, die automatisch abgespielt werden soll, und zwar „autoplay“.
Der Code sieht dann entsprechend so aus:
<audio autoplay>
<source src="/wp-content/uploads/2024/04/Meine-Audiodatei.mp3">
</audio>Wenn wir jetzt noch weitere Eigenschaften hinzufügen wollen, können wir mit einem Leerzeichen hinter das „autoplay“ die jeweiligen Begriffe einsetzen. Die weiteren Einstellungen lauten wie folgt:
- loop – Die Musik spielt immer wieder in Dauerschleife
- controls – Zeigt die Audio mit Kontrolleinstellungen, wie den „Abspielen“ Button oder die Zeitleiste
- muted – Die Audio ist zu Beginn stummgeschaltet
- preload – Der Audioplayer WordPress wird vollständig geladen, bevor die Seite fertig geladen ist
Eine vollständige Liste zu den verschiedenen Einstellungen findest du bei W3Schools.
6. Der finale Code für Hintergrundmusik
Wenn wir jetzt das Gelernte in einen Codeschnipsel zusammenbringen für: Musik, die automatisch abgespielt wird, in Dauerschleife läuft, und Kontrolleinstellungen anzeigt, erhalten wir den folgenden Code:
<audio autoplay loop controls>
<source src="/wp-content/uploads/2024/04/Meine-Audiodatei.mp3">
</audio>Audioplayer WordPress – Was du beachten solltest
- Rechtliche Überlegungen: Achte auf Urheberrechte, wenn du Musik oder Inhalte von Dritten verwendest. Verwende stattdessen lieber frei verfügbare und lizenzfreie Audiodateien.
- Browsereinstellungen beachten: Viele Browser blockieren automatisch das Abspielen einer Audiodatei, wenn Sie auf „autoplay“ eingestellt ist. Wundere dich also nicht, wenn deine eingebaute Musik nicht bei allen abgespielt werden sollte.
- Alternativen in Betracht ziehen: Ziehe es in Betracht, „autoplay“ gänzlich zu entfernen und dem User die Kontrolle über die Musik zu geben. Dafür kannst du den Player einfach mit CSS schön stylen, sodass er gut zum Design deiner Webseite passt.
- Optimierung der Dateigröße: Größere Audiodateien können die Ladezeit deiner Website verlangsamen. Verwende komprimierte Formate, um die Dateigröße zu minimieren.
Wenn dir das Tutorial zum WordPress Audioplayer gefallen haben sollte, schau gerne auch bei meinen anderen Blogartikeln vorbei! Bei Fragen kannst du mir auch einfach eine Mail schreiben. Schau ansonsten auch gerne einfach auf meiner Webseite vorbei.